
|
| Codeigniter |
Hallo teman-teman kali ini kita akan membahas tentang rest api dengan codeigniter versi 3 dan mysql contoh kasus nya kita akan membuat basic crud menggunakan database mysql dan framework php codeigniter, kenapa memilih codeigniter ?, karena mudah sih menurut saya pribadi karena sangat lengkap dan dituntut mandiri juga membuat beberapa helper atau function yang di pakai seperti halnya membuat pesan berupa json atau flash mesage session codeigniter dan lain sebagainya, berikut adalah dafatr isi materi artikel kita kali ini
Installasi codeigniter
Pastikan teman-teman sudah mendownload file codeigniter nya, karena disni kita akan menggunakan versi 3 karena saya sendiri belum familiar dengan codeigniter versi terbaru yang mirip framework laravel, okay download codeigniter versi 3 nya disini.
Setelah terdownload extract file nya dan rename nama folder nya contoh ci-api dan pindahkan folder tersebut ke folder htdocs di xampp kalian, oh iya btw kita menggunakan xampp ya untuk web server, mysql dan php nya karena sangat mudah sudah terbundle semuanya di dalam aplikasi xampp tersebut. Setelah terinstall coba teman-teman jalankan aplikasi nya dengan mengetikan http://localhost/ci-api/ di browser teman-teman jika muncul halaman dengan tampilan html Welcome to Codeigniter! selamat berarti sampai disitu installasi codeigniter di local komputer teman-teman sudah berhasil.
Konfigurasi mysql dan membuat database
Sesudah tahap installasi codeigniter selesai dilakukan selanjutnya kita akan membuat database contoh dengan nama database dblatihan, setelah itu kita akan coba studi kasus membuat database dan tabel yang sederhana mungkin supaya kita bisa paham dan cepat belajar, buka phpmyadmin kita di browser dengan mengetikan http://localhost/phpmyadmin lalu buat databasenya seperti pada gambar berikut

|
| Phpmyadmin Mysql |
Selanjutnya kita akan membuat satu tabel dengan nama tabel kategori dengan 4 kolom yang berisi id, nama, status, jumlah dengan id sebagai auto increment yang berguna sebai unique key secara otomatis dimulai dari 1 seperi pada gambar berikut

|
| Membuat Tabel |

|
| Tipe data dan length value |

|
| Menambahkan Auto Increment |
Setelah database dan tabel selesai kita buat langkah selanjutnya kita akan setting koneksi database nya dengan aplikasi codeigniter kita, buka text editor favorit teman-teman lalu edit file database.php di folder config menjadi seperti pada gambar dibawah ini :
$db['default'] = array(
'dsn' => '',
'hostname' => 'localhost', // set default host mysql localhost atau 127.0.0.1
'username' => 'root', // username database kita default instalasi xampp root
'password' => '', // password jika menggunakan password
'database' => 'dblatihan', // nama database kita
'dbdriver' => 'mysqli',
'dbprefix' => '',
'pconnect' => FALSE,
'db_debug' => (ENVIRONMENT !== 'production'),
'cache_on' => FALSE,
'cachedir' => '',
'char_set' => 'utf8',
'dbcollat' => 'utf8_general_ci',
'swap_pre' => '',
'encrypt' => FALSE,
'compress' => FALSE,
'stricton' => FALSE,
'failover' => array(),
'save_queries' => TRUE
);Yup settingan database dan konfigurasi ke aplikasi codeigniter kita sejauh ini sudah berhasil mari kita lanjut ke bagian berikutnya.
Ekstension chrome untuk tampilan JSON
Ini bagian tambahan supaya ketika kita debuging atau running json di browser chrome kita tampilan nya tidak panjang kesamping dan tidak berwarna juga agak tidak enak dilihat berikut tips nya supaya kita bisa melihat output json yang user friendly dari segi UI. Ketikan di google chrome extension JsonView atau toko chrome JsonView extensi nya seperti pada gambar dibawah ini

|
| Ekstension JsonView |
Testing ekstention tersebut dengan cara kita buat controller dengan nama Api.php di folder controllers berikut codenya :
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Api extends CI_Controller {
public function response($code, $message, $response){
$json = array(
'code' => $code,
'message' => $message,
'status' => 'success',
'response' => $response
);
$this->output->set_status_header($code)
->set_content_type('application/json')
->set_output(json_encode($json));
}
public function index()
{
$this->response(200, 'hello', []);
}
}Testing di browser dengan mengetikan url sebagi berikut http://localhost/ci-api/index.php/api sehingga akan muncul seperti pada gambar di bawa ini :

|
| Sebelum Menggunakan Ekstension |

|
| Sesudah Menggunakan Ekstension |
Bisa di lihat perbandingan nya ketika sebeleum dan sesudah menggunakan ekstension, berikut adalah sedikit tips dari saya, kita lanjut kelangkah selanjutnya.
Membuat API
Tahap Selanjutnya kita akan membuat sebuah models dan mengedit file Api.php di folder controllers yang sudah kita buat tadi buat models baru dengan nama Kategori.php di folder models lalu ketikan code nya sebagai berikut :
<?php
class Kategori extends CI_Model {
/**
* rule of models and function
* @author firmanjs
*/
public function __construct(){
$this->load->database();
}
public function list()
{
return $this->db->get('kategori');
}
/**
* rule of models function listByParam($where)
* $where must be array
* @author firmanjs
*/
public function listByParam($where)
{
$this->db->where($where);
return $this->db->get('kategori');
}
/**
* rule of models function save($body)
* $body must be array of objects
* @author firmanjs
*/
public function save($body)
{
return $this->db->insert('kategori', $body);
}
/**
* rule of models function update($where, $body)
* $where must be array
* $body must be array of objects
* @author firmanjs
*/
public function update($where, $body){
$this->db->where($where);
return $this->db->update('kategori', $body);
}
/**
* rule of models function delete($where)
* $where must be array
* @author firmanjs
*/
public function delete($where){
$this->db->where($where);
$this->db->delete('kategori');
return ($this->db->affected_rows()!=1)?false:true;
}
}
?>Setelah models terbuat kita edit file Api.php di folder controllers yang sudah kita buat tadi dan edit codenya menjadi code seperti ini :
<?php
defined('BASEPATH') OR exit('No direct script access allowed');
class Api extends CI_Controller {
/**
* rule of Controller and function
* @author firmanjs
*/
/**
* function response
* fungsi ini berguna untuk membuat response yang dipakai berulang
* dengan parameter $code=number, $message=string, $response=array atau array of object
* @author firmanjs
*/
public function response($code, $message, $response){
$json = array(
'code' => $code,
'message' => $message,
'status' => 'success',
'response' => $response
);
$this->output->set_status_header($code)
->set_content_type('application/json')
->set_output(json_encode($json));
}
public function index()
{
$this->response(200, 'hello', []);
}
public function __construct()
{
parent::__construct();
$this->load->model('Kategori', 'Kategori');
$this->body = json_decode(file_get_contents('php://input'), true);
}
public function create()
{
$save = $this->Kategori->save(($this->body));
$this->response(200, 'create data', $save);
}
public function get()
{
$this->response(200, 'list data', $this->Kategori->list()->result_array());
}
public function getByParam($id)
{
$param = array('id' => $id);
$this->response(200, 'get data by param '.$id, $this->Kategori->listByParam($param)->row_array());
}
public function update($id)
{
$param = array('id' => $id);
$save = $this->Kategori->update($param, ($this->body));
$this->response(200, 'update data', $save);
}
public function delete($id)
{
$param = array('id' => $id);
$this->response(200, 'delete data by param '.$id, $this->Kategori->delete($param));
}
}Selanjutnya kita lakukan testing disini kita sudah mempunyai 6 endpoint di controllers Api.php yang sudah kita buat tadi berikut list enbdpoint nya :
- index -> method GET
-
create-> method POST-> application/json :{"nama":"kategori 1","status": 1,"jumlah": 2}
- get-> method GET
- getByParam-> method GET
-
update-> method PUT-> post body
application/json berikut codenya :
{"nama":"kategori 1","status": 1,"jumlah": 2}
- delete-> method DELETE->
Selanjutnya buka postman dan testing endpoint kita seperti pada gambar di bawah ini

|
| Get By Id |

|
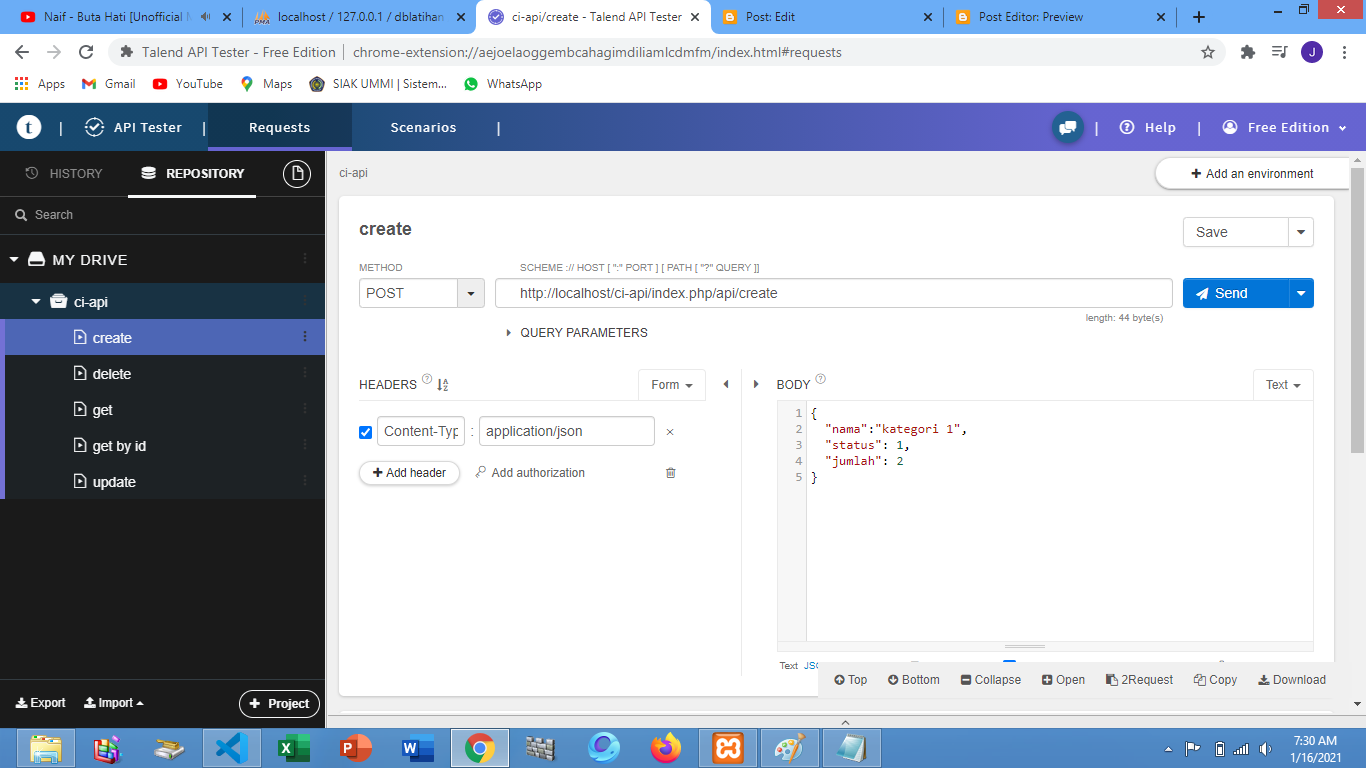
| Create |

|
| Delete |

|
| Get All Data |

|
| Update |
Yup Alhamdulilah mungkin segitu yang bisa saya sharing semoga bermanfaat bagi teman-teman, jika ada yang tidak mengerti, ada kesalahan dalam penulisan dan ada yang ingin ditanyakan atau di tambahkan bisa tulis dikolom komentar terimakasih.
Untuk source codenya ada disini https://shrinke.me/IIQE





2 Komentar
Pass?
BalasHapusisi dengan password database nya ya
Hapus