 |
| ExpressJS |
Bismillahirrahmanirahim pada artikel kali ini saya akan berbagi tulisan cara upload file sederhana tanpa database menggunakan framework nodejs expressjs dan library multer.
Kenapa memilih multer ??? karena ada beberapa fitur multer yang menurut saya pribadi cukup lengkap seperti filter, limit, upload satuan ataupun berupa array dan juga dokumentasi nya lengkap dan mudah sih banyak juga.
Mari kita praktek
Buat folder di local komputer teman-teman dengan nama contoh upload-file lalu buka terminal dan arahakan ke folder yang sudah dibuat tadi dan ketikan perintah berikut untuk isian nya bisa bebas atau bisa mengikuti seperti pada gambar dibawah ini.
npm init |
| Inisiasi projek |
Setelah terinisiasi projek nya buka folder projek teman-teman dengan teks editor sesuai selera masing-masing lalu buat file dengan nama server.js ketikan code nya seperti ini.
const express = require('express');
const multer = require('multer')
const path = require('path')
const fs = require('fs')
const app = express();
app.get('/', function (req, res) {
res.json({ message: 'welcome' })
});
app.use(function (req, res) {
res.json({ message: 'not found' })
});
app.listen(3000, () => {
console.log(`app running in port 3000`)
})
module.exports = app;Edit file package.json tambahkan code berikut di bagian scripts untuk entrypoint aplikasi kita
"start": "node server.js",Lalu masuk ke terminal dan ketikan perinta berikut
npm install express multerSetelah itu testing aplikasi kita dengan cara mengetikan perintah sebagai berikut dan buka di browser http://localhost:3000/ jika berhasil akan ada message welcome to example upload file using multer.
npm run startSofar sampai sini sudah paham ya dan aplikasi kita sudah bisa berjalan, lanjut kita akan membuat function post, dan delete untuk upload file nya edit file server.js dan folder images di root projek kita jika ingin mengganti namanya silahkan saja asalkan disesuaikan nati di codenya.
const express = require('express');
const multer = require('multer')
const path = require('path')
const fs = require('fs')
const app = express();
app.get('/', function (req, res) {
res.json({ message: 'welcome' })
});
const storage = multer.diskStorage({
// path folder hasil upload kita
destination: (_req, _file, cb) => {
cb(null, 'images/')
},
// rename file kita
filename: (_req, file, cb) => {
cb(null, Date.now() + path.extname(file.originalname));
}
})
const fileFilter = (req, file, cb) => {
// validasi hanya boleh jpeg atau png
if (file.mimetype == 'image/jpeg' || file.mimetype == 'image/png') {
cb(null, true);
} else {
cb(new Error('allowed type jpeg or png'));
}
}
const upload = multer({ storage: storage, fileFilter: fileFilter })
app.post('/', upload.single('gambar'), function (req, res) {
if(req.file) res.json({ message: req.file })
res.json({ message: 'no file selected' })
});
app.delete('/:id', function (req, res) {
// check apakah file ada atau tidak
if(fs.existsSync(`images/${req.params.id}`)){
fs.unlink(`images/${req.params.id}`,() => {
res.json({ message: 'file deleted' })
})
}else {
res.json({ message: 'file not exists' })
}
});
app.use(function (req, res) {
res.json({ message: 'not found' })
});
app.listen(3000, () => {
console.log(`app running in port 3000`)
})
module.exports = app;Setelah code siap kita testing aplikasi nya menggunakan postman samakan seperti pada gambar di bawah kita testing dengan format file yang bukan jpeg/png dan testing menggunakan jpeg/png. Catatan dipostman jika teman-teman kesulitan mencari key file di upload data pilih tab body pilih form-data di bagian key arahkan cursor ke kanan inputan ganti tipe nya ke file.
 |
| Upload Gagal |
 |
| Upload berhasil |
Jika sudah berhasil cek di folder root kita gambar yang tadi kita upload sudah ada atau belum, lalu kia testing lagi untuk menghapus gambar nya testing pertama ketikan nama file asal apakah validasi kita sudah jalan atau belum dan masukan nama file yang berhasil kita upload tadi.
 |
| Delete gagal |
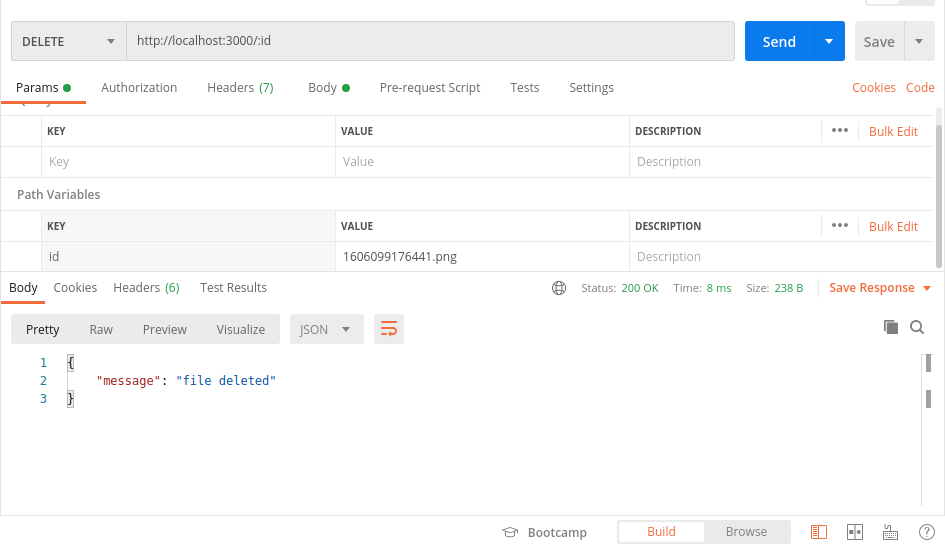
 |
| Delete berhasil Okay sampai disini sudah cukup untuk contoh upload file menggunakan nodejs, framework expressjs dan package multer untuk langkah selanjutnya teman-teman bisa mencoba riset dan berexperimen menggunakan database ini hanya gambaran saja, jika ada yang ditanyakan bisa tulis saja dikolom komentar semoga bermanfa'at bagi kita semua. Source code disini |





0 Komentar